Vercel + Github 搭建基于 Next.js 的个人博客
懂得都懂,靠谱还是博客。社交平台说没收就没收了😀。介绍一个使用 Vercel + Github 搭建个人博客的方案。使用免费方案即可。
vercel 是一个站点托管平台,提供 CDN 加速,国内的访问速度更快。Vercel 类似于 github page,但远比 github page 强大,速度也快得多得多,而且将 Github 授权给 Vercel 后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。
-知乎
使用 Vercel 服务从 Next.js 模版开始创建新博客
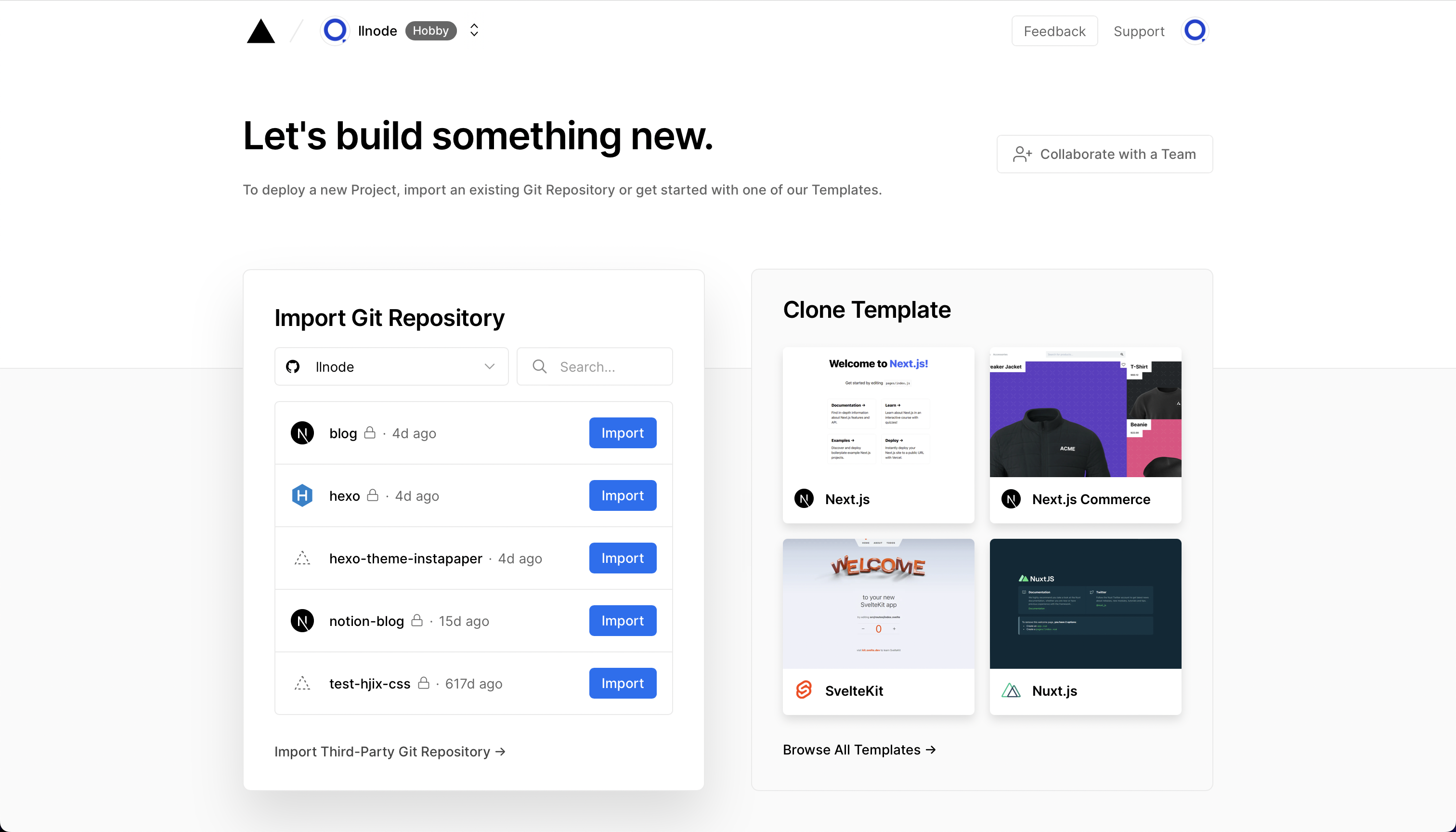
从 Next.js 模版创建项目

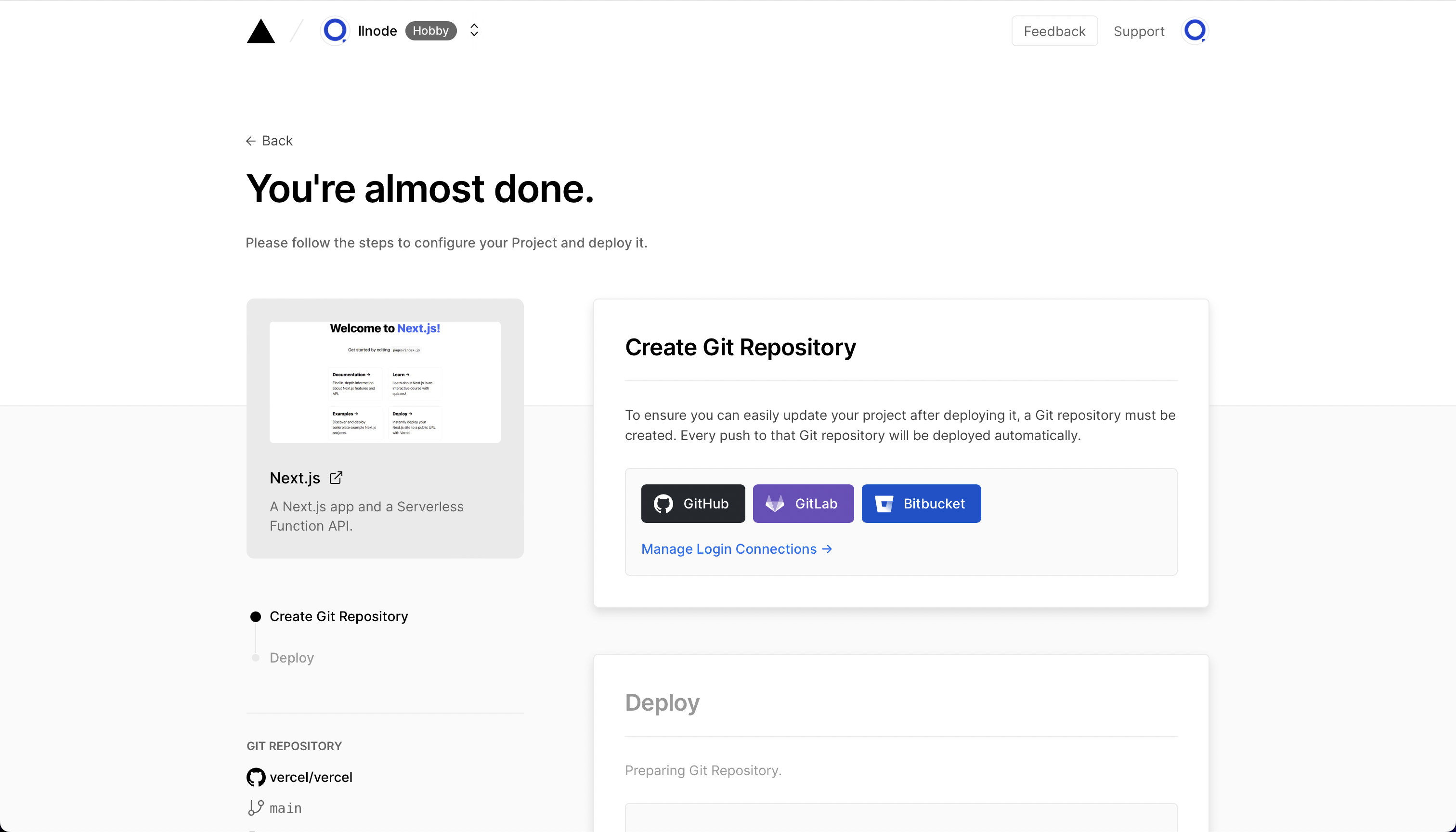
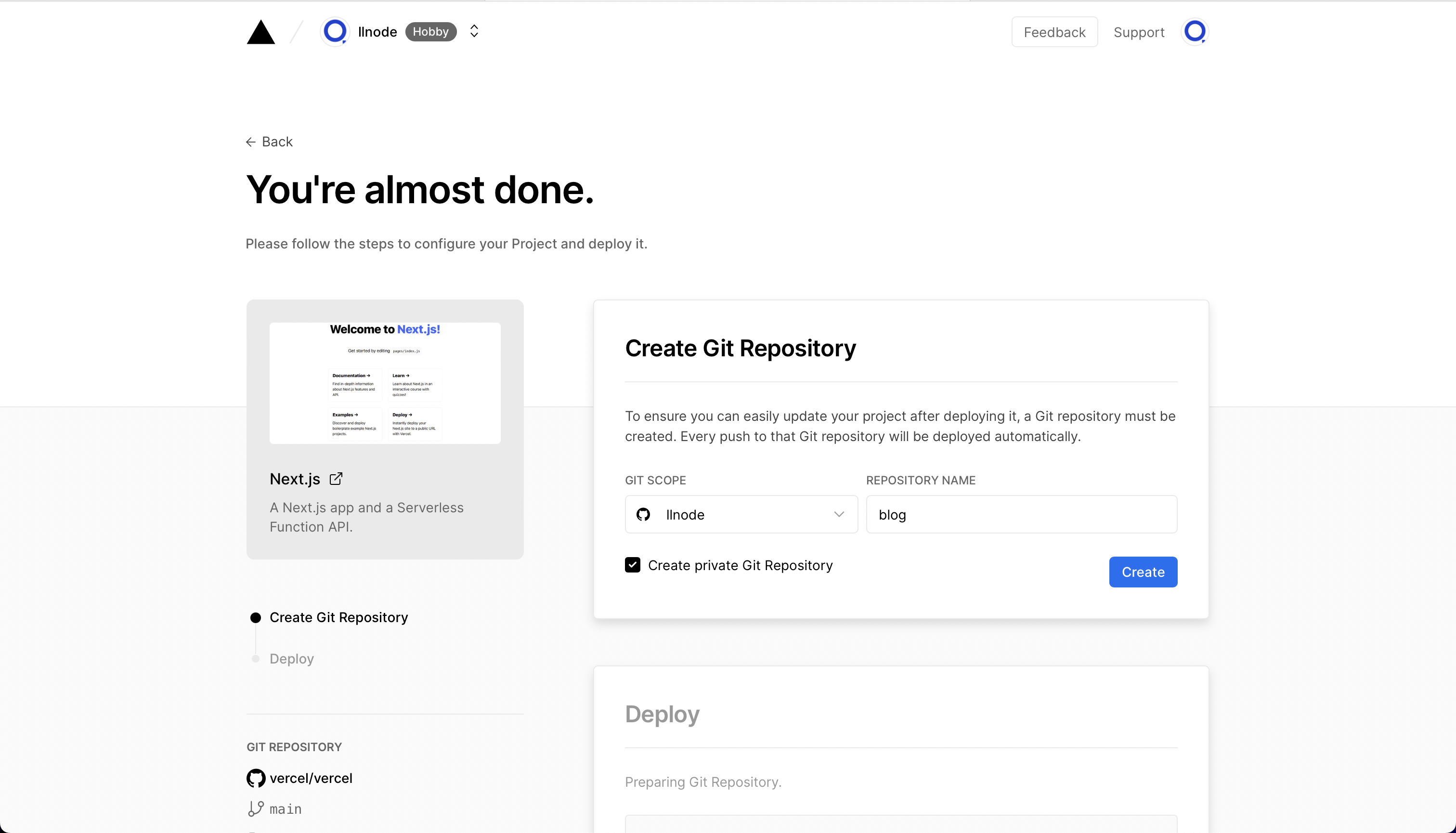
连接 Github,并创建 repository
选择连接 Github 账户,并创建 repository


部署博客
点击创建,Vercel 将自动部署 Next.js 博客。
个性化
修改博客 footer
theme.config.js
修改首页
pages/index.mdx
修改页面名称 / 描述 / 分享博客链接 Meta 图片
pages/_document.js
更换字体
pages/_app.js
增加页面
复制 posts 文件夹重命名
修改文件夹内 index.mdx
新博客
在对应文件夹内,复制之前的页面修改即可
图片
放在 public 中新建 image 文件夹,引用路径 /iamge/文件夹名/文件名
END
© 天王.RSS